Pages CMS 1.0.0 is out!
The No-Hassle CMS for Static Sites Generators
Tired of juggling Git and YAML to update your Next.js, Astro, Hugo or Nuxt website? Make it easy on you and your team, get a user-friendly CMS running straight on top of GitHub.

Works with all popular static site generators
Packed with features...
-
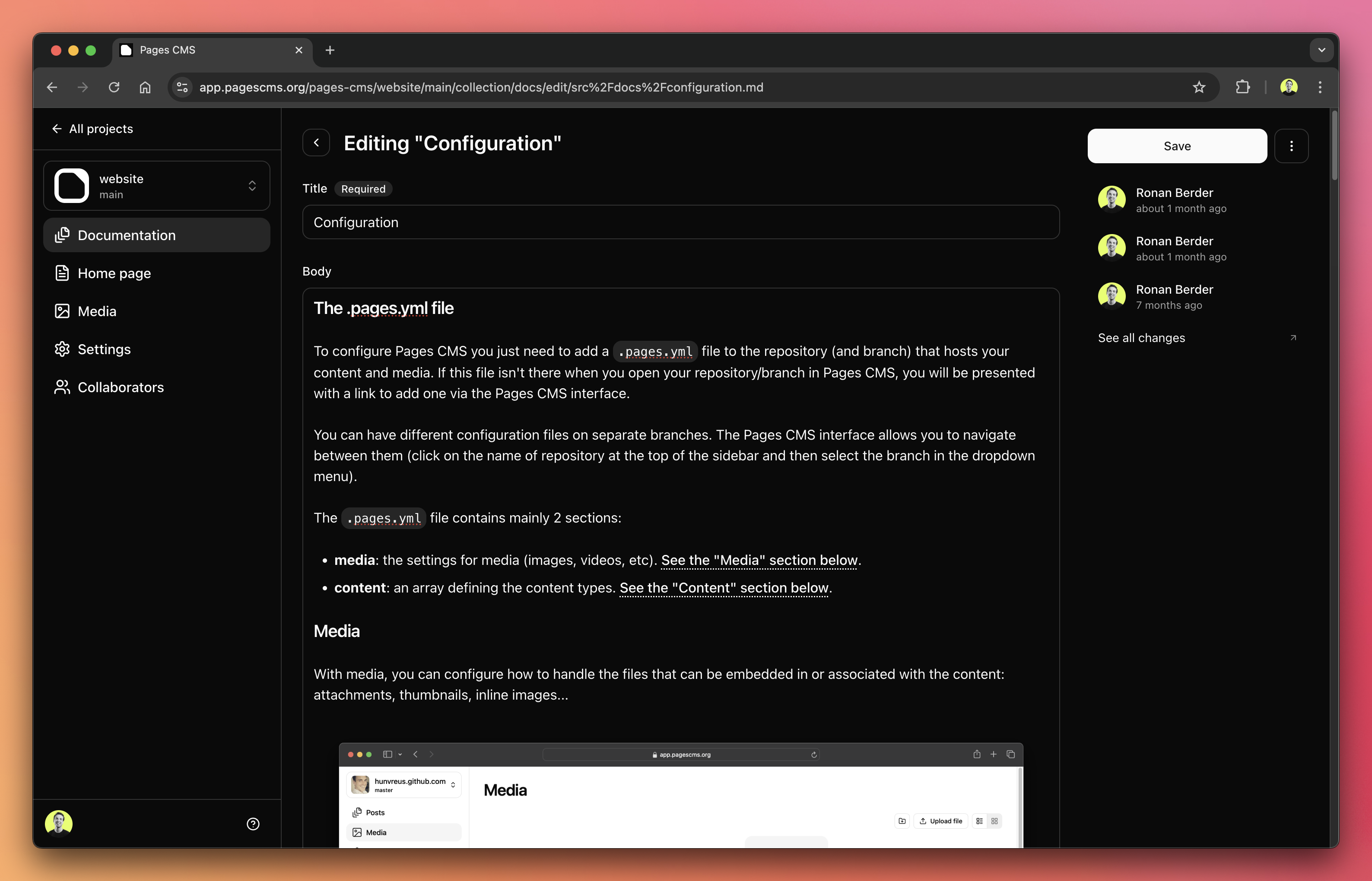
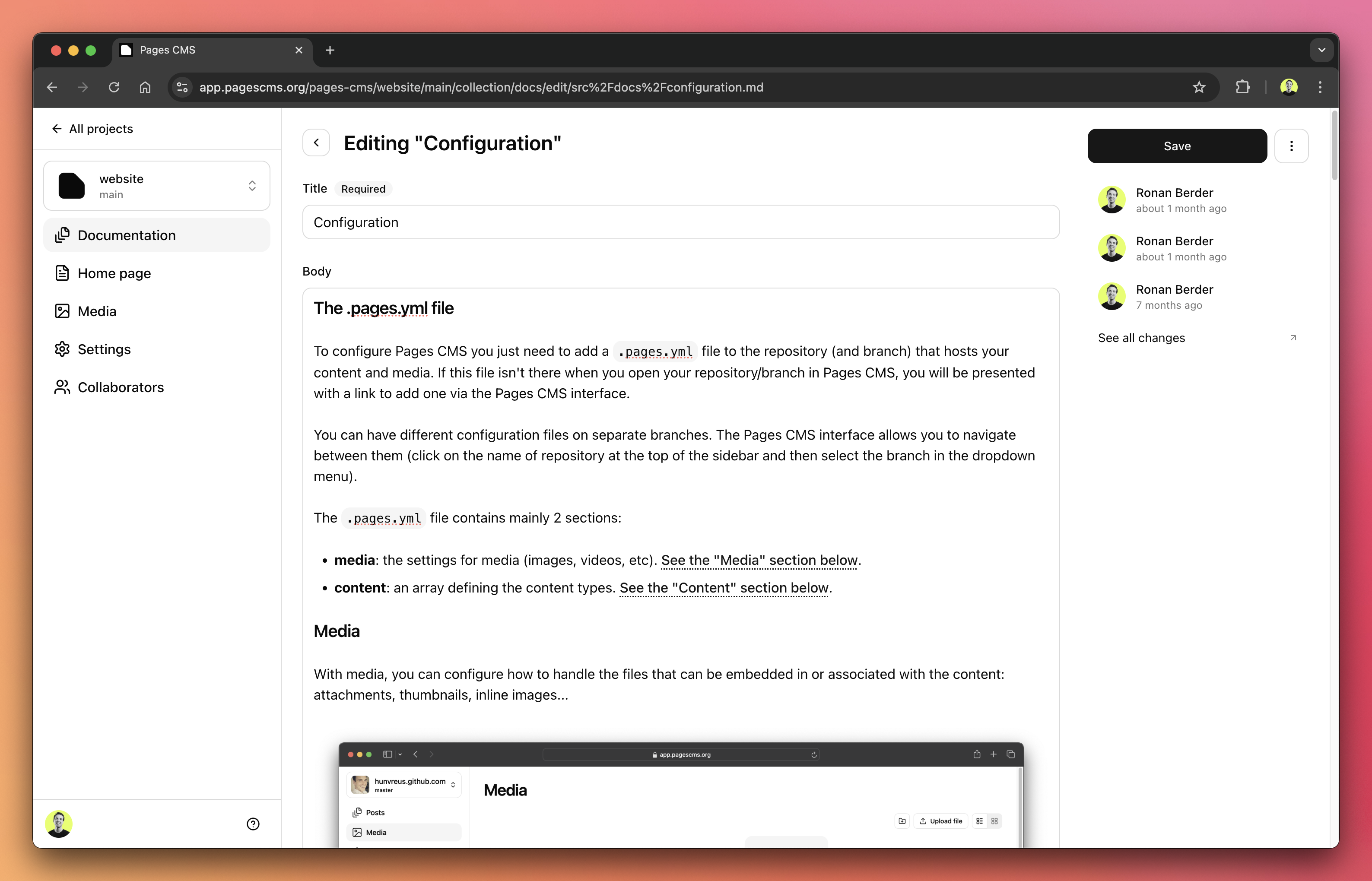
Configurable
Customize content types, views, search, and more.
-
Visual editor
Rich-text, syntax highlighting, and more.
-
Media manager
Drag and drop upload, multi-file selection, and more.
-
Search
Fast, full-text and faceted search across your content.
-
Github
Manage any website or app hosted on GitHub directly.
-
Mobile support
Full responsive design, optimized for mobile.
-
Email invites
Invite users via email, no other account needed.
-
Soon
File storage
Connect with AWS S3, Cloudflare R2, and more.
-
Soon
Scheduling
Easily schedule one-off or recurring content updates.
-
Soon
Permissions
Granular access control for different content types.
-
Soon
Analytics
Integrate with GA, Cloudflare Analytics, and more.
-
Soon
Comments
Let your team leave inline comments on any part of your content.
Zero cost, zero geek-speak: give your team a user-friendly CMS.
Sign in with GitHubFrequently asked questions
- Is Pages CMS free?
-
Yes, Pages CMS is 100% free, whether you want to use the online version, deploy it for free on Vercel, or self-host it. It's MIT licensed through and through, feel free to extend it as you see fit.
- Do you only support GitHub?
-
Yes. Supposedly, we could add GitLab and Bitbucket support, but the assumption is the vast majority of users will be on GitHub. Pull requests and issues are welcome: github.com/pages-cms/pages-cms.
- Why yet another CMS?
-
I hear you, but I needed Pages CMS to exist. I love static site generators, and while YAML front matter and Markdown aren't terribly complicated, editing content and uploading images using GitHub.com or Git isn't really user-friendly, especially if you're updating the site with a whole team. For that reason, a lot of teams use a headless CMS like Contentful, Sanity, or Strapi. That works, but it's one more dependency and is overkill in most cases. You could also use something like Decap CMS (formerly Netlify CMS). Really cool project, but I've never been a fan of the user experience. And most importantly, I wanted something as simple as possible. Back in 2018, I had built a lightweight CMS (Jekyll+) with the idea of getting the CMS set up with a single configuration file. Pages CMS is the next iteration of that idea.
- Who made this? It sucks!
-
I did: Ronan Berder (@hunvreus). I'm a half-decent developer, but I sure could use some help to make this suck less: github.com/pages-cms/pages-cms.